Have you ever wondered how to display recent posts in WordPress? If you do, then you have come to the right place as we will go through a detailed tutorial on how to do so!
Recent posts are a way to engage the audience so that they stay on the site. This will help reduce the bounce rate of your site. It also gives your site something relatable and useful to your readers.
There are many ways you can display recent posts in WordPress, including using the WordPress Gutenberg block for it. Another reason is that there are plenty of plugins to do the heavy lifting for us.
How to Display Recent Posts in WordPress
As we said, there are many ways you can show recent posts.
Method 1: Display Recent Posts Using Widget
If you are using the latest WordPress, then you can use the default sidebar widget to showcase recent posts. However, it is the bare minimum and doesn’t offer much customization.
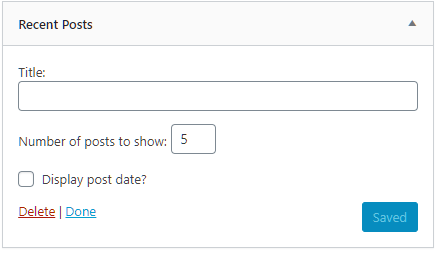
To access it, you need to go to Appearance > Widgets. There look out for Recent Posts. It will be similar to below.

If you want customization, then you should use one of the best recent posts WordPress plugins – Recent Posts Widget With Thumbnails to showcase recent posts in the sidebar or other sections of the site.

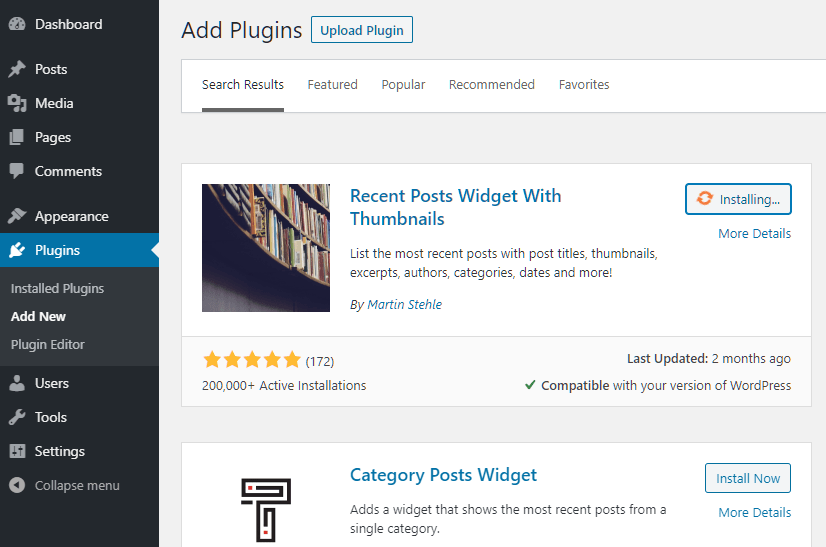
To install it, you need to go to Plugins > Add New. From there, type in the plugin name and install it.

Now, you should be able to use the new widget which is named as ‘Recent Posts With Thumbnails’.
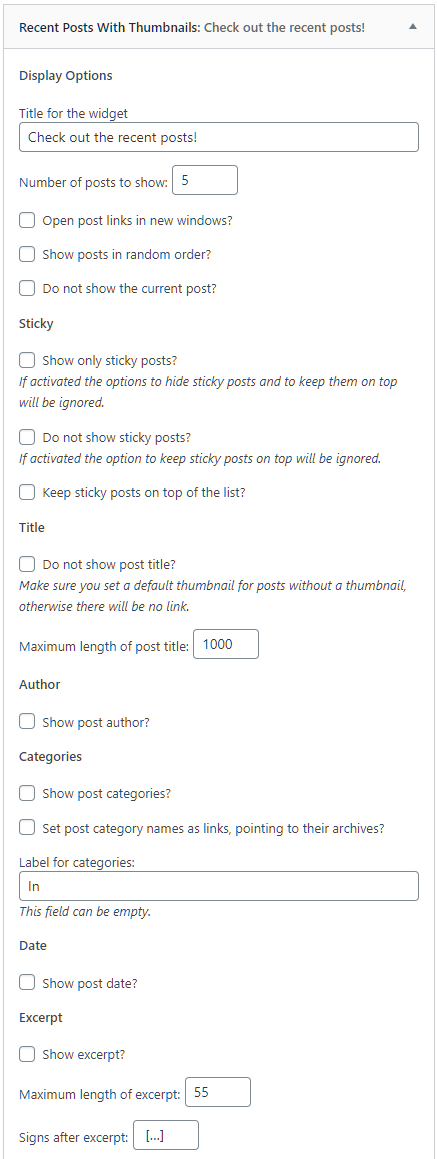
Simply drag and widget to the sidebar or the section you want to showcase and then customize it.

As you can see it comes with a plethora of options. You can choose to put a title to the widget, select the number of posts that you want to showcase, make it sticky, or do other customizations.
The key here:
The widget lets you showcase author, expert, and further customize each of the options. The plugin gives you ultimate control over the recent posts. Once you have made the changes, don’t forget to click on the ‘Save’ button.
Method 2: Display Recent Posts Using Shortcode
Shortcodes are also useful when it comes to recent posts. There are many plugins you can use to do so.
For this purpose, we are going to use the Display Posts plugin. The plugin is very popular with over 100K+ active installations. The reason behind its popularity is its ease-of-use.

Once you installed the plugin, then you do not need to do any settings. It works out of the box. However, to integrate into the post, you need to use the shortcode available with it.
[display-posts] shortcode needs to be used in the post and it will display the recent posts where you have used it.
However, if you want to customize it, then you can do so by using the following parameters.
So, if you want to showcase 5 recent posts per page with expert and thumbnails, then you need to use the following shortcode:
[display-posts posts_per_page="5" image_size="thumbnail" include_excerpt="true"]You can also order the posts by their title instead of the date:
[display-posts posts_per_page="5" orderby="title"]Now, if you want to showcase the recent posts on the pages, then use the following shortcode:
[display-posts posts_per_page=”3” orderby=”title”]There are many ways you can customize it. To know more, you can check the link: Image Alignment.
To add the shortcode to site-wide, you need to add the filter in the functions.php file.
add_filter(‘widet_text’, ‘do_shortcode’);Method 3: Show Recent Posts Manually
The third method that we are going to discuss is manually enabling recent posts in WordPress.
To get started, you need to first create a child theme. This will ensure that if your theme gets updated, you are not going to lose the changes to the theme itself.
Also, make sure you create a backup for your site before you make changes to the site. If something goes wrong, then you can always use the backup to restore your site.
Now, you need to add the following code in the posts.php file:
<ul>
// WP Query Parameters
<?php $the_query = new WP_Query( 'posts_per_page=3' ); ?>
// WP Query Starting
<?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?>
// Post Title With Hyperlink
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
// Showing the Post Expert
<li><?php the_excerpt(__('(more…)')); ?></li>
// Repeat the process until the limit is reached
<?php
endwhile;
wp_reset_postdata();
?>
</ul>The above code is self-explanatory. It uses the WP_Query to get access to the posts. From there, it does the query and then posts it with the hyperlink, now it showcases the post with the more link.
If you are confused, then you can take the help of your developer.
Method 4: Display Recent Posts Using Gutenberg
The last method that we are going to choose is using Gutenberg.
If you are using the latest WordPress, then you should have Gutenberg enabled.
Simply choose the block and then toggle the post content. You will see the right-hand pane open up. From there, you can set the post content settings where you can show the full-post or the expert.
Conclusion
This leads us to the end of our how to display recent posts in WordPress, which covers many ways including using a plugin, shortcodes, Gutenberg block, and recent posts widget. So, which method are you going to use? Comment below and let us know.
You may also want to see our in-depth step by step guide on how to add affiliate links in WordPress.
0 Comments