Do you want to add a live animated countdown timer in your WordPress site? You absolutely need it if you have a plan for a product release or a major event in near future. A countdown timer widget helps you to remind your visitors of the upcoming event. In this tutorial, I will show you how to create a countdown timer widget in WordPress site.
Adding a countdown timer to WordPress site
In this article, I will create a countdown timer widget in WordPress site by using Countdown Timer Ultimate plugin. It is one of the most popular and beginner firendly countdown timer plugins.
Step 1. Configure the settings of Countdown Timer Ultimate

First thing you need to do is install and activate Countdown Timer Ultimate plugin. For more details, please see our step by step guide on how to install WordPress plugin.
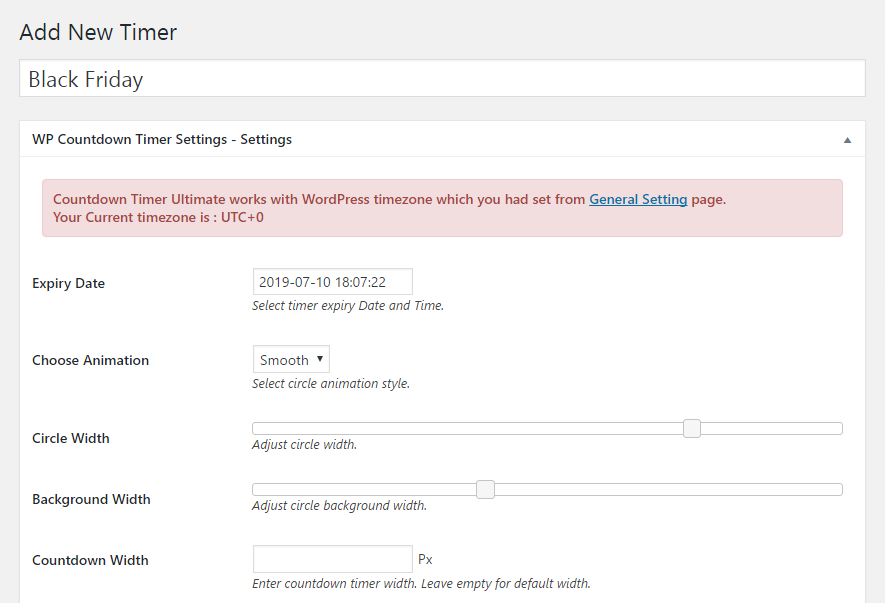
Upon activation, navigate to Countdown Timer > Add Timer option. Clicking on Add Timer will take you to Add New Timer page.

On this page you can configure the all settings of this plugin. Firstly, you need to type a name for your countdown timer.
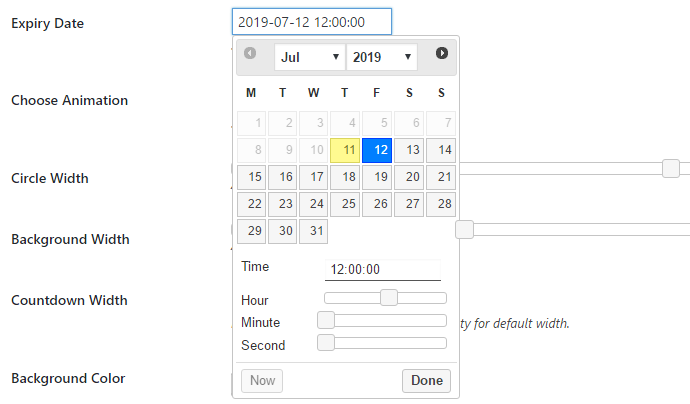
Next, you can set an expiry date for this countdown timer. Click on the time box and select your date, hour, minute, and second.

Note: Countdown Timer Ultimate works with the timezone you set in WordPress General Setting.
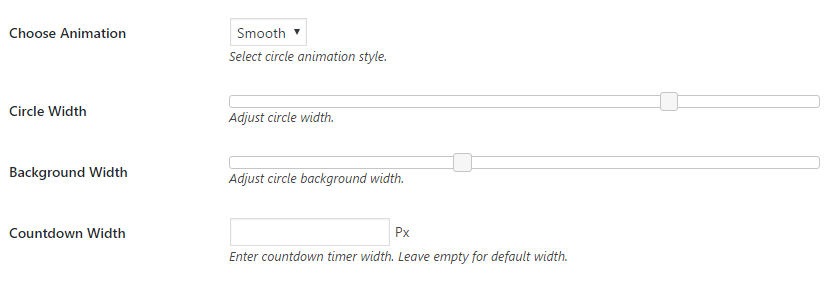
After that, you can choose animation style from the drop-down menu and adjust circle width, background width, countdown width for countdown timer. If you want the default countdown width, leave the box of countdown width empty.

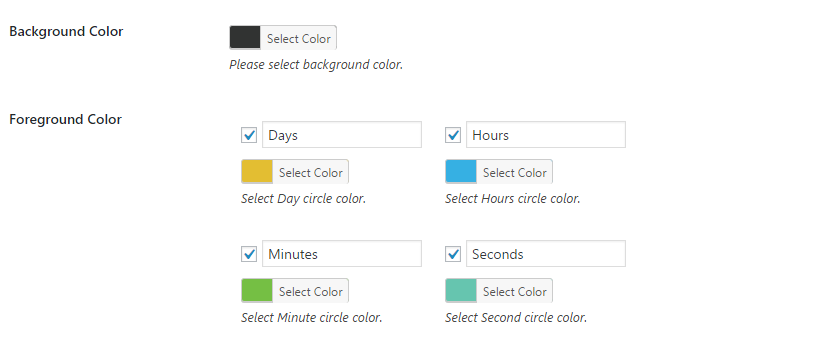
Then, you can also select your desired background and fore ground colors for your countdown timer. The color of days, hours, minutes, and seconds are available to be chosen individualy.

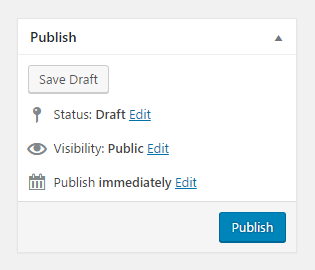
Once all done, you can click on Publish button on the right side of Publish tab.

Step 2. Display the countdown timer widget in WordPress
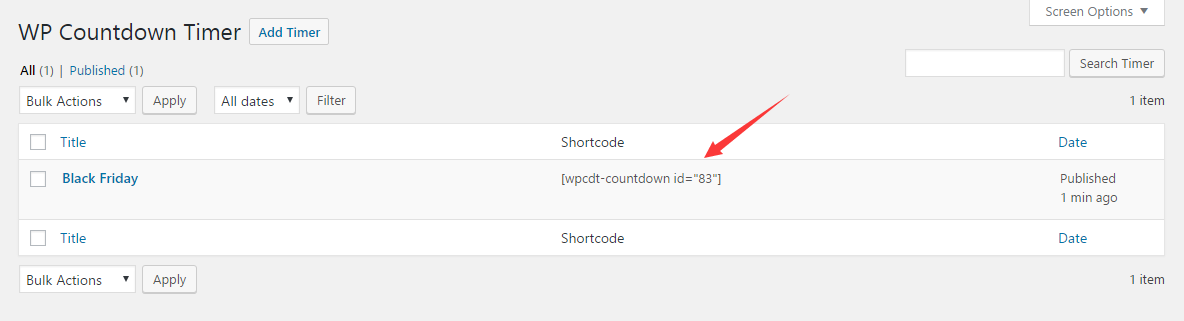
Head over to Countdown Timer > Countdown Timer sub-option and you will see the shortcode of your countdown timer.

Then, copy the shortcode and paste it in the content area of your desired post and page. And don’t forge to click on publish or update button to save changes.

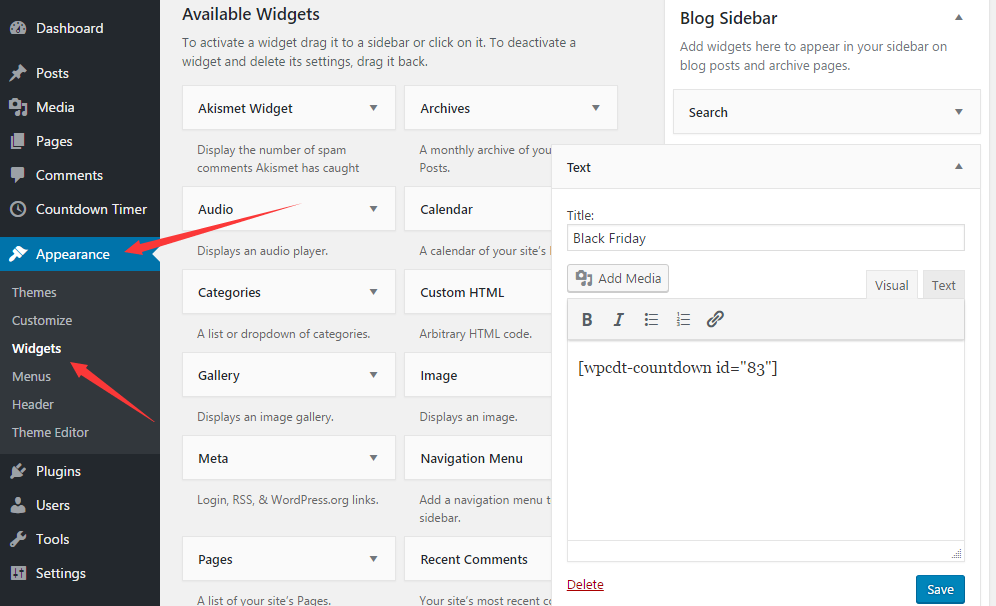
You can also add the countdown timer widget in sidebar of your WordPress site. Navigate to Appearence > Widgets and you need to add a ‘Text’ to Blog sidebar tab and paste the shortcode of countdown timer.

Once all done, click on Save button to save changes.
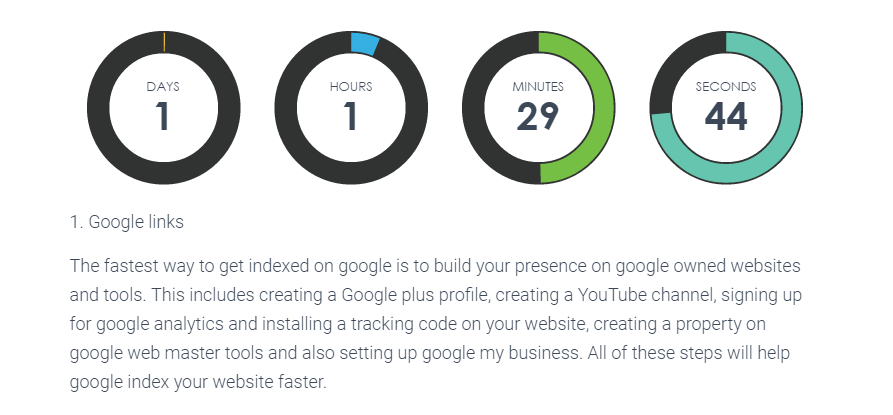
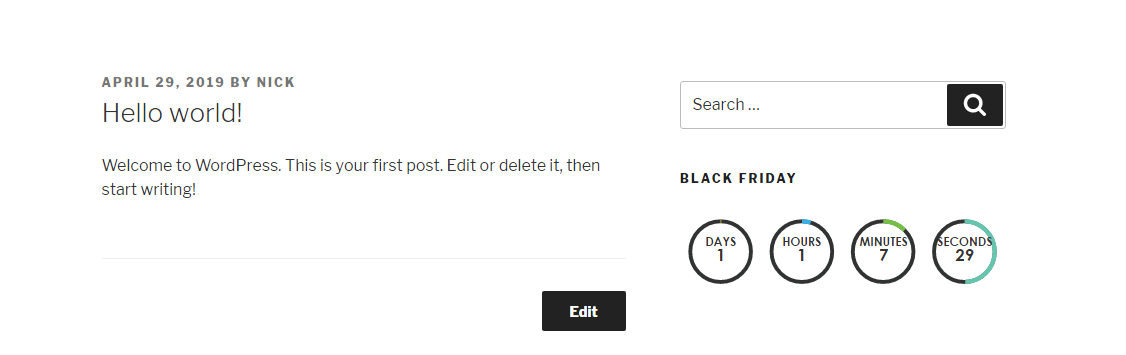
Then, go back to the frontpage of your site and you will see the countdown timer widget displaying on the sidebar.

I hope this guide helped you learn how to add a countdown timer to WordPress site. You may also want to see our guide on how to add code to WordPress header and footer.
0 Comments