Are you looking for a way to add nofollow links in your WordPress site? If you do, then you are in the right place. In this article, we will go through what is a nofollow link, when do you need it, and how to add it in WordPress.
What is a nofollow link?
A nofollow links is a link containing nofollow tag (rel=’nofollow’), which tell search engine not passing link authority from your site to the website you linked to. This is really a good SEO practice to add nofollow links to the untrusted content.
You may want to add nofollow links in the following scenarios:
- Sponsored links
- The content you don’t want to vouch for
If you want to check that a link added a nofollow attribute, simply click on the anchor text with a right click and choose Insepct option. When you see rel=’nofollow’ in HTML source code of the link, you are sure that it is a nofollow link.
That being said, let’s take a look at how to add nofollow links in WordPress site.
How to manually add nofollow links in WordPress
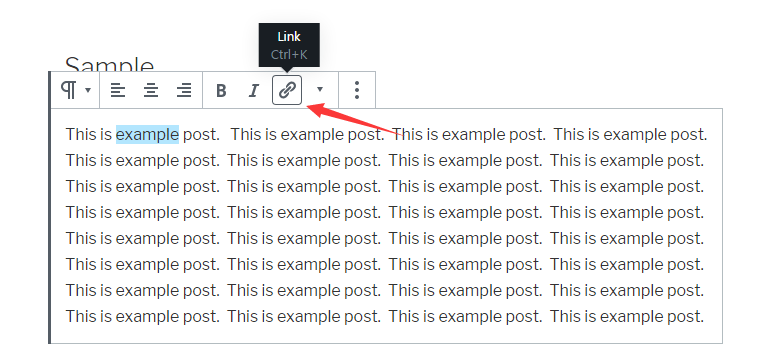
It is a usual thing to add a link when you are creating or editing a post and page. You select the text you want to add a link in visual editor and click on ‘link’ icon at the top of current block.

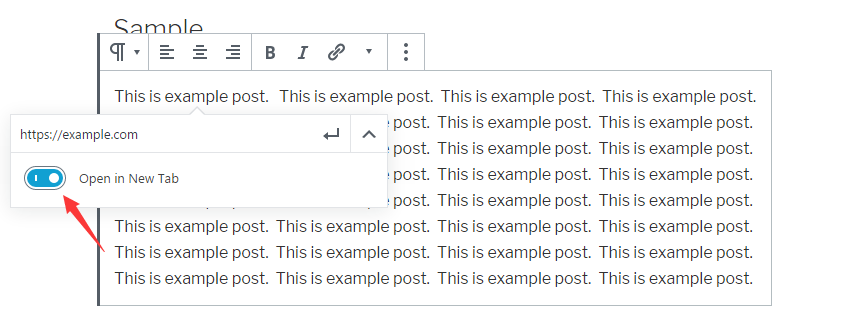
Clicking on ‘link’ icon will open a URL box. You need to paste the external link directly in it. If you wish to open the link in a new tab, click on the down arrow and enable the option of ‘open in a new tab’.

Once done, you need to click on Apply icon to add the link.
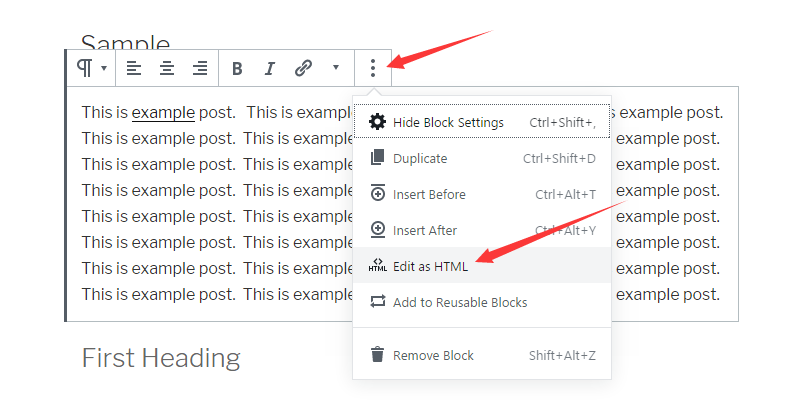
In order to add a nofollow attribute to the external link, you need to click on 3 dots at the top bar of current block to Show More options. Then click on Edit as HTML option.

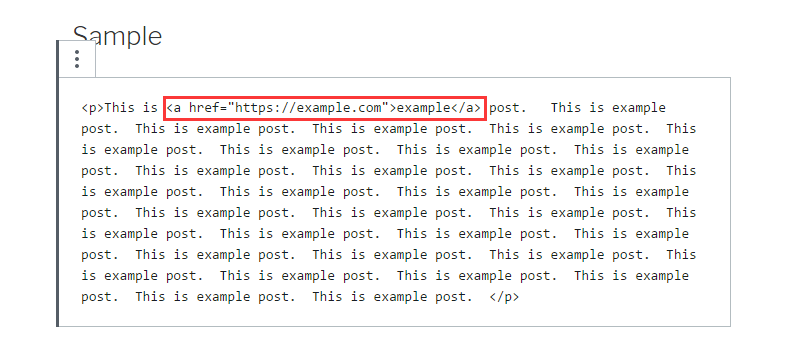
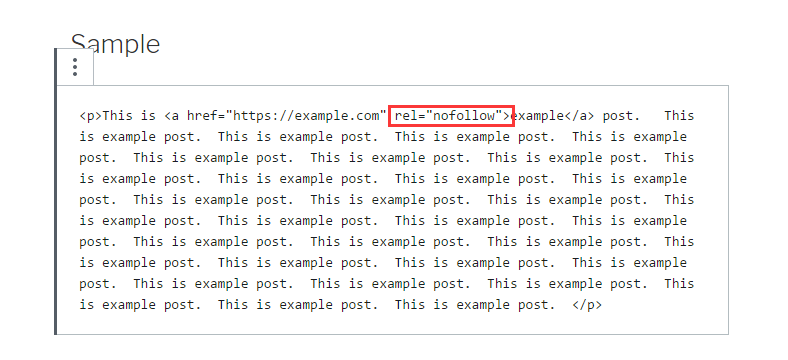
After that, you will see HTML code of your link. Currently, it is a dofollow link since there is no nofollow tag in this link.

Next, simply add rel=”nofollow” tag to at the end of link as shown.

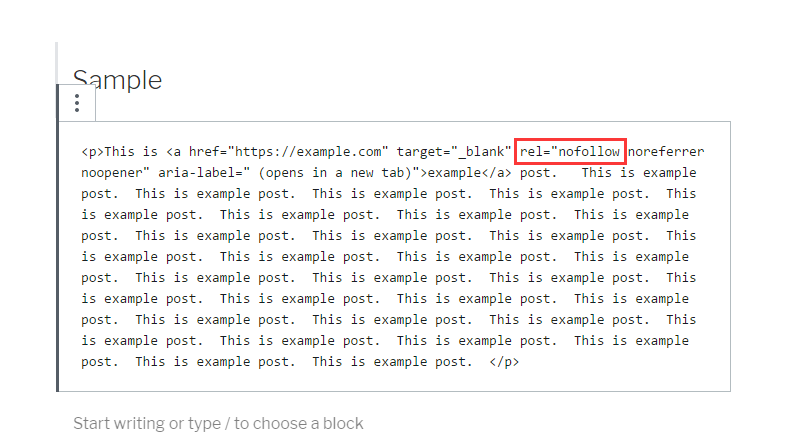
If you see the rel=”noopener noreferrer”, then add a space before nopopener and paste nofollow before that.

Then click on More options at the top bar and select Edit visually option.
That’s it. This is the whole process of converting an external link to a nofollow link. If you want to convert other nofollow links, please repeat the process.
When you have tons of external link in your WordPress pages and posts, it is not a good idea to add manually nofollow tags one by one.
Let’s take a look at how to add nofollow links in WordPress posts and pages with a plugin.
How to add nofollow links in WordPress with a plugin

External Links by WebFacroty Ltd is one of the best nofollow links plugins. It allows you to manage all external and internal links on your WordPress site. Apart from that, it is easy to use and SEO friendly.
Before get started, let’s see the core features of this plugin:
- Manage external and internal links
- Add dofollow or nofollow
- Add noopener or noreferrer
- Open links in a new window or tab
- Set other attributes like title and CSS class
- Scan complete page (or just posts, comments, and widgets)
- The support for WPMU
- And more
Let’s dive in to it.
First thing you need to do is to install and activate External Links. For more details, please see our guide on how to install WordPress plugin.
Upon activation, click on External Links on left side admin menu bar.
Clicking on External Links will take you to the user dashboard. You will see five tab pages which include:
- External Links
- Internal Links
- Excluded Links
- Exceptions
- Admin Settings.
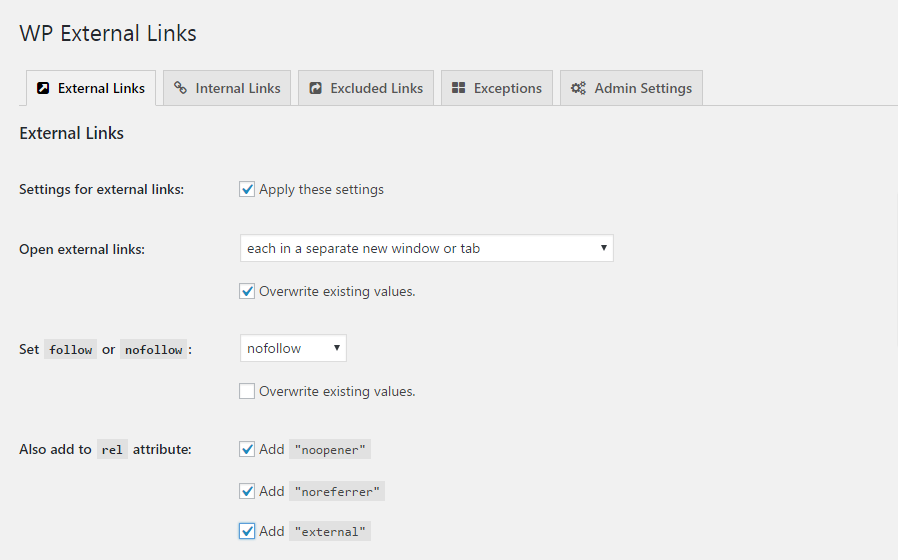
External Links


You could set up all external links of your site on external links tab page.
Settings for external links: you have to check the box of ‘apply these settings’.
Open external links: there are four ways to open external links. Choose one of them depending on your need.
Set follow or nofollow: select nofollow option. Also, you can check the box of ‘overwirte exsting values‘ as needed.
Also add to rel attribute: the plugin allows you to add ‘noopener‘, ‘noreferrer‘, and ‘external‘ tags to your external links.
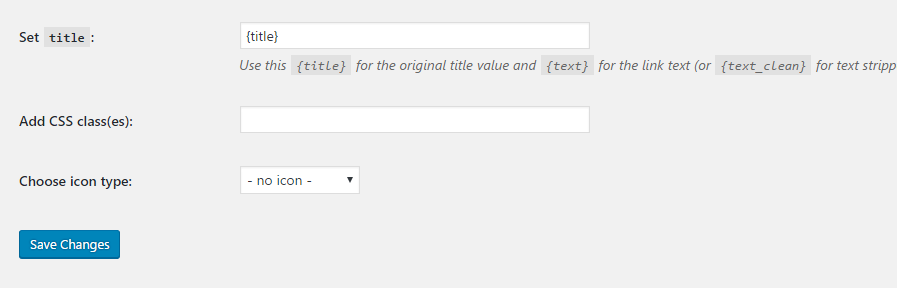
Furthermore, you can set title, add custome CSS, and choose icon type.
Once all done, click on Save Changes button.
Internal Links/Excluded Links
With the help of this plugin, you can apply all above setting for internal links and excluded links as well.
The settings dashboard of internal links and excluded links don’t appear until you check the box of ‘apply these settings‘. After that, you could set up internal links and excluded links.
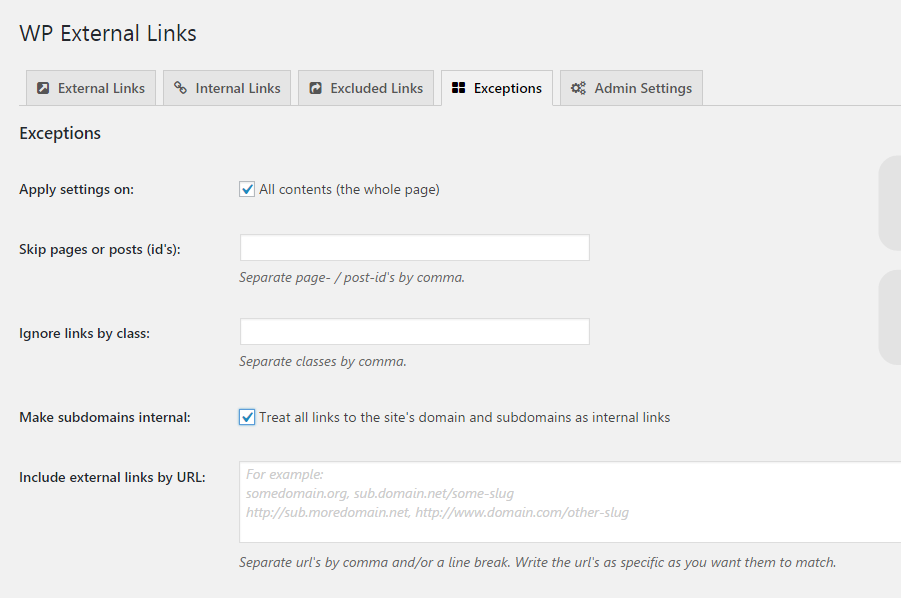
Exceptions
If you want to process some particular links and URLs with the different way, you can set up them on Exceptions tab page.


Apply settings on: check the box of ‘All content (the whole page)’
Skip pages or posts (id’s): you can exclude the specific pages or posts from the external and internal links settings. you can type them one by one and seperate with commas.
Ignore links by class: the plugin allows you to ignore the links by class as well. You can list them and separate with commas.
Make subdomains internals: if you wish to treat subdomains as inetrnals, check the box.
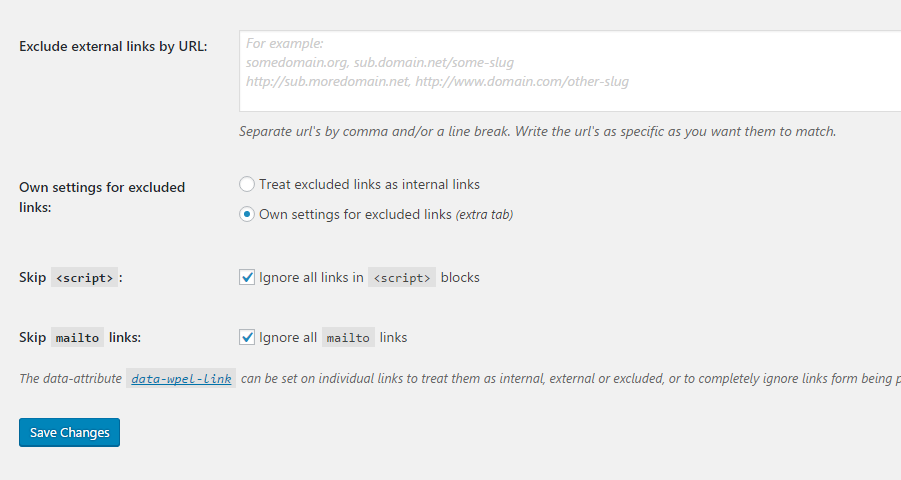
Include/exclude external links by URLs: you can type the URLs to include or exclude in/from external links settings. You need to separate them with commas.
Own settings for excluded links: there are two options available to choose. First one is treat excluded links as internals, and the second one is own settings for excluded links. Select the desired one.
In addition, you can also skip all links in script blocks and mailto links.
Once all done, click on Save Changes button.
After that, the plugin will process all external links according to the settings.
I hope this article helped you learn how to add nofollow links to WordPress site. You may also want to see our step by step guide on how to add code to WordPress header and footer.
0 Comments