Do you want to get traffic from social platforms? The simplest way is add social share buttons to your WordPress site and make your posts and pages easy to share.
Nowdays, social media is a part of our life. Everyone has a social media account to connect their friends, colleages, and family members. If your visitors shared your content with their followers through social media platforms, this will help you boost traffic and page views. In this article, I will show you how to add social share buttons to WordPress site.
Add social share buttons to WordPress site

There are tons of WordPress social share buttons plugins available. What you do is pick the right one depedning on your needs.
For this tutorial, I will use AddToAny Share Buttons plugin. At the time of writing this post, it is the most installed social share buttons plugin with 500,000+ active installtions.
Set up AddToAny Share Buttons plugin
First thing you need to do is install and activate AddToAny Share Buttons. For more details, please see our step by step guide on how to install WordPress plugin.
Upon activation, head over to WordPress admin dashboard > Settings > AddToAny > Standard to configure the plugin settings.


You need to set up a few conifgurations on Standard tab page. They include:
- Icon Style
- Share Buttons
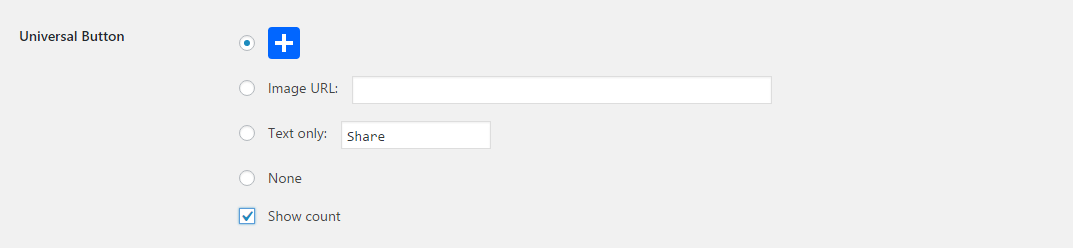
- Universal Button
- Sharing Header
- Placement
- Menu Options
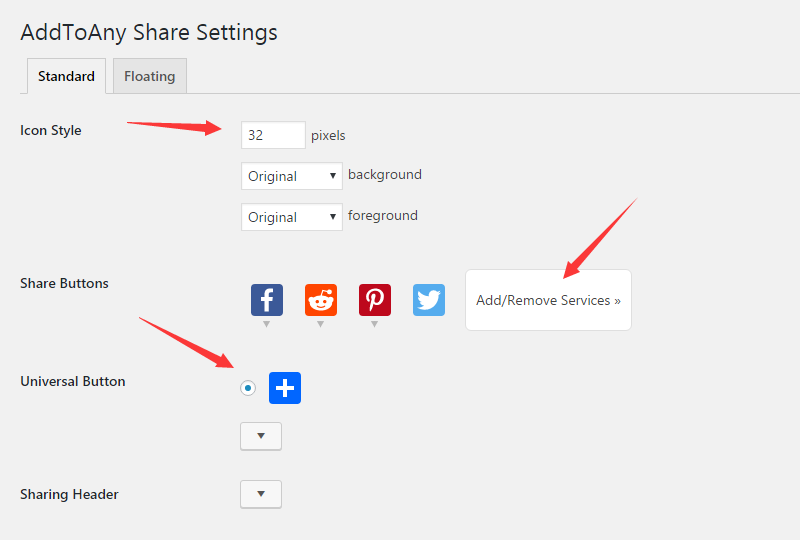
Icon Style: you can custom the size icon and the colour of backgorund and foreground in icon style option. Also, you could leave the default setting of icon style.
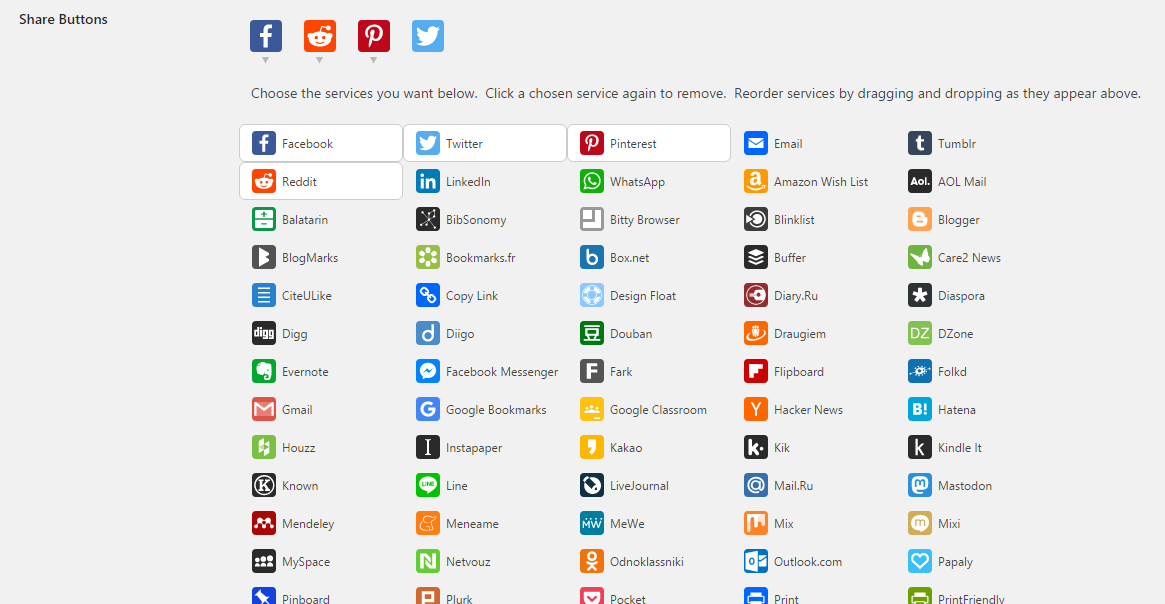
Share Buttons: click on Add/Remove Services text beside share buttons option to display the lmenu of social media buttons. Then click on the icon to add your prefered social media buttons and click on the chosen button to remove it.

Universal Buttons: AddToAny Share Buttons plugin comes with an amazing feature called universal button. This button allows you to share the post or page to all available social share buttons without going back to this page.
Show Count: you wish to show counts of the post or page shared through the social media platforms, please check the option of ‘Show count‘.

Sharing Header: you could type some words in sharing header option or leave it blank.
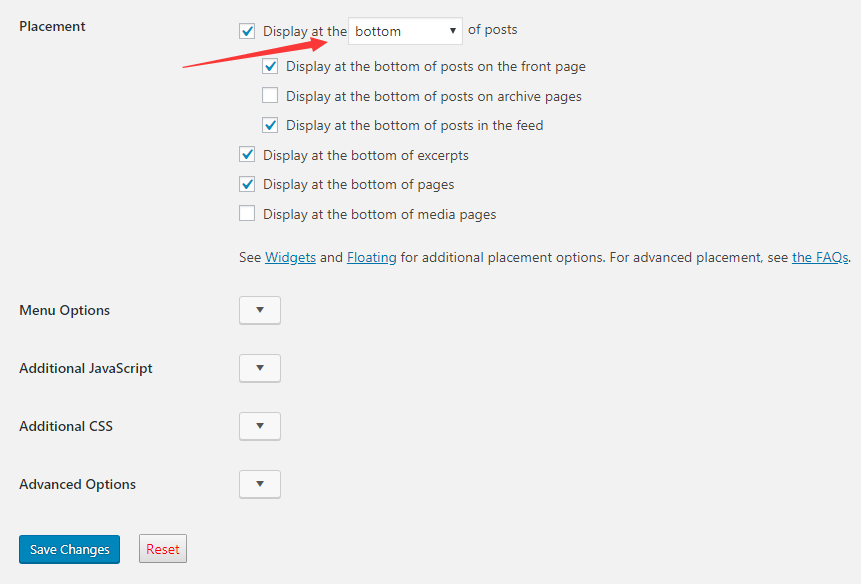
Placement: there are a few options for the share buttons placements. You could place share buttons on the bottom, top, or both bottom and top of post and page.
Menu option: if you check the menu option, display share buttons menu only when you click on universal button.
Once done, click on Save Changes button.
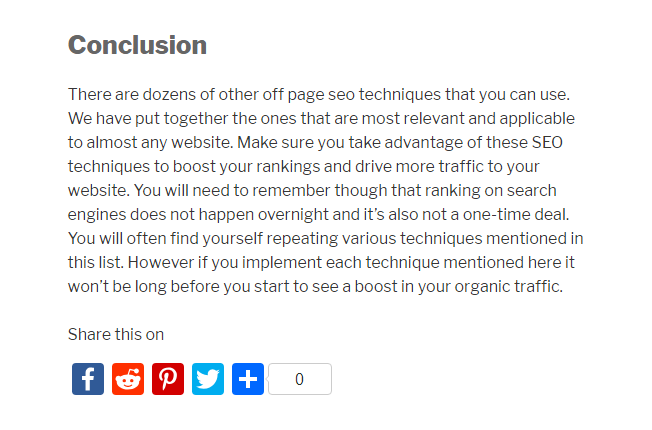
Then, you will see the selected social share buttons showing on your posts.

Add floating social share bar to WordPress
AddToAny plugin allows you to add not only static social share buttons but also floating social share buttons bar on WordPress post and page. Let’s take a look at how to add floating social share buttons to WordPress.
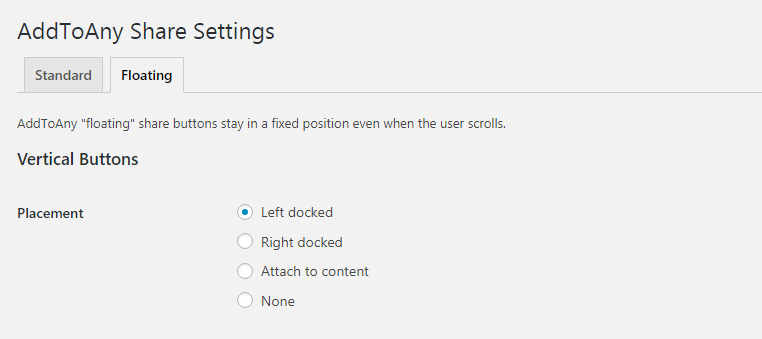
First, navigate to WordPress admin dashboard > Settings > AddToAny > Floating to set up.
Please choose a placement option in Vertical Buttons section to position floating vertical share buttons and leave the default settings for the rest of them or customize them as needed.

In addition, AddToAny plugin is mobile-firendly. You can position the Horizontal share buttons in floating bar for the user’s screen of mobile devices by customizing the settings of horizontal buttons.
Once done, click on Save Changes button.
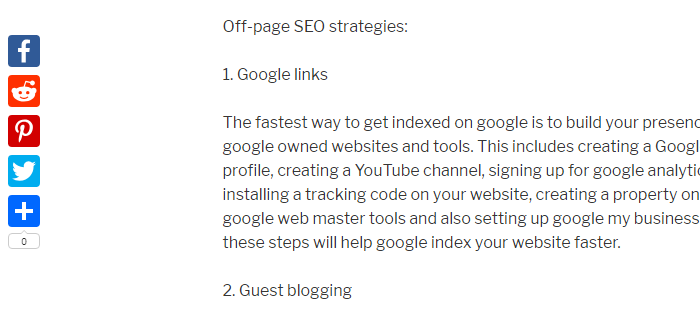
Then, check out your pages and posts. You will see the floating share buttons bar sticks on the screen.

That’s it, easy right?
I hope this tutorial helps you learn how to add social share buttons to WordPress site. You may also want to see our step by step guide on how to add live chat to WordPress site.
0 Comments