When you integrate with Google Analytics to your WordPress site, you will be asked to add code snippets to your WordPress header and footer. By default, WordPress doesn’t provide an option to insert code to header and footer. Wish to know how to easily add code to WordPress header and footer without messing without with theme files?
In this article, I will take you through the process of inserting header and footer code in WordPress.
An user-friendly way to insert code to WordPress header and footer
If you are not a tech-savvy guy, I won’t recommend you to manually insert code to WordPress header and footer, because the manual way isn’t beginner friendly. You have to directly edit header.php and footer.php files.
Even if you are able to handle manually inserting code to WordPress header and footer, the code will be removed once you either update the theme or switch to another one.
Some WordPress themes like Elegant Themes come with a built-in feature for easily inserting code to WordPress header and footer. However, all code snippets will gone once you changed your theme.
Thus, the safest and user friendly way to add header and footer code in WordPress is by using a plugin.
That being said, let’s take a look at how to easily insert header and footer code in WordPress by using a plugin.
Adding code to WordPress header and footer with Insert Headers and Footers

First thing you need to do is install and activate to Insert Header and Footer plugin. For more details, please see our step by step guide on how to install WordPress plugin.
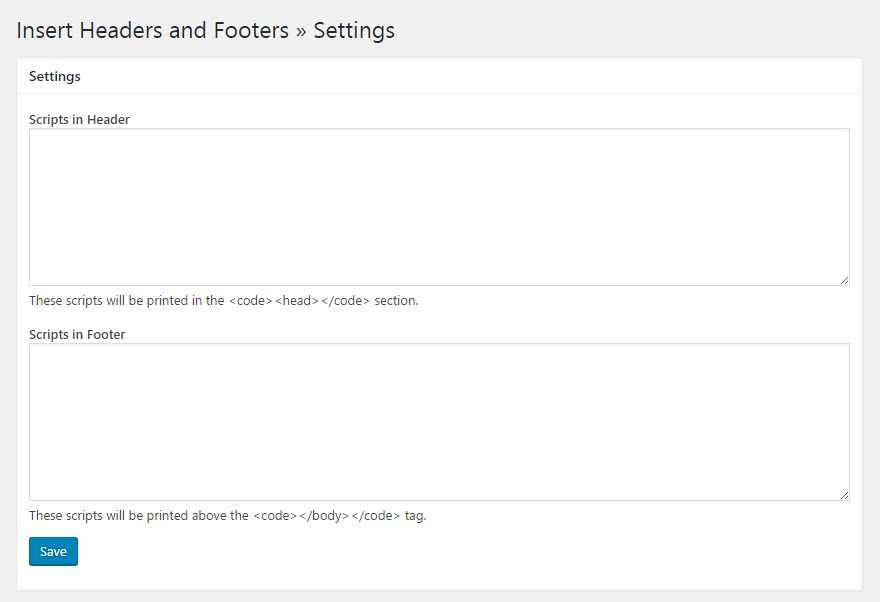
Upon activation, navigate to WordPress admin dashboard > Settings > Inserts Hearers and Footers.
Then, you will see two boxes for WordPress header and footer. You can paste the code snippets to one of them and click on Save button.

After that, Insert Headers and Footers plugin will automatically load code in the respective location on your WordPress site.
In addition, you also can change and remove the code if you want. However, you have to install and activate the plugin all the time if you want to keep the code working.
I hope this tutorial helped you learn how to easily add code to WordPress header and footer. You may also want to see our guide on how to add Google Analytics to WordPress site.
0 Comments